Mobil skärmstorlek och surfplatta (iPhone, iPad, Galaxy, etc. ), Klassificera skärmstorlekarna för iOS -enheter – Skapa en lyhörd applikation med UIKIT för iOS – OpenClassrooms
Skapa en lyhörd applikation med Uikit för iOS
iPhone 6+, 6s+, 7+, 8+
Mobil skärmstorlek och surfplatta
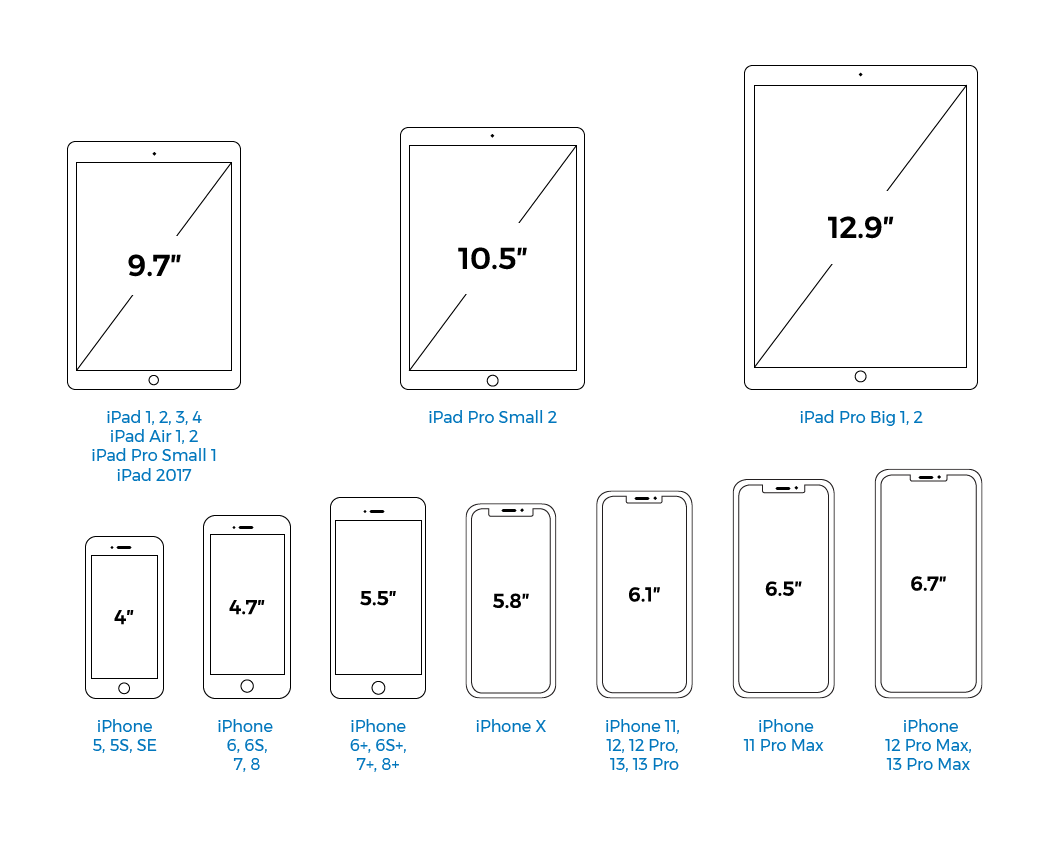
Storlek och skärmupplösning är två väsentliga funktioner att ta hänsyn till när du väljer en smartphone eller surfplatta. Illustrationen nedan låter dig Jämför visuellt storleksordningar (Diagonaler i sittande och CM) av de vanligaste skärmstorlekarna på bärbara enheter.

Särskilt för smartphones är skärmar med bärbara enheter i allmänhet mer och mer stora. Denna ökning i storlek har sina fördelar men också sina nackdelar:
- Komfort i användning
Ju större skärmen är, desto bekvämare är det att använda applikationer, navigera på webben eller titta på filmer och serier. Nycklarna på det virtuella tangentbordet blir också större. - Transportbarhet och manövrerbarhet
En enhet med en stor skärm kommer att vara mer skrymmande och mindre praktisk, särskilt för smartphones för vilka det ofta kommer att vara nödvändigt att använda båda händerna för att nå vissa delar av pekskärmen.
Parallellt med storleken, förhållande Skärmar (höjd/breddförhållande) har också utvecklats över tid. Denna utveckling beror främst på demokratiseringen av “gränslösa” mobiltelefoner, det vill säga utan gräns eller mottagningsknappar.

Skärmen är större men den är också mer långsträckt (och med rundade hörn). Formatet ökade gradvis från den klassiska 16/9 till i genomsnitt 19.5/9. Du kommer också att märka att på många modeller (iPhone i synnerhet) är en del av displayytan från knäppt i toppen av ett hack (“hacket”) som inkluderar sensorer, högtalaren och kameran frontala.
Smarttelefonstorlek
Avsnitten nedan har en Panelrepresentant för skärmstorlekar De mest populära iOS- och Android -modellerna (Apple iPhone och Samsung Galaxy Ranges i synnerhet).
Skärmspecifikationer för huvudmodellerna


Med enkelhet har det övre hacket (hack) representerats på ett identiskt sätt på varje visuell, men det kan vara annorlunda beroende på versionerna (12, 13, 14, max, pro, mer, etc.))).
| Modell | Storlek (tum) | Storlek (cm) | Definition (pixlar) | Upplösning (PPP) |
|---|---|---|---|---|
| IPhone 6 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 sid |
| iPhone 6s | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 sid |
| iPhone 7 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 sid |
| iPhone 8 | 4.7 “ | 11,9 cm | 1334 x 750 px | 326 sid |
| iPhone 6 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 6s Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 7 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone 8 Plus | 5.5 “ | 14 cm | 1920 x 1080 px | 401 ppi |
| iPhone x | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone xs | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone 11 Pro | 5.8 “ | 14,7 cm | 2436 x 1125 px | 458 ppi |
| iPhone XR | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 sid |
| iPhone 11 | 6.1 “ | 15,5 cm | 1792 x 828 px | 326 sid |
| iPhone xs max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 11 Pro Max | 6.5 “ | 16,5 cm | 2688 x 1242 px | 458 ppi |
| iPhone 12/13 (mini) | 5.4 “ | 13,7 cm | 2340 x 1080 px | 476 ppp |
| iPhone 12/13 (Pro och Standard) / 14 | 6.1 “ | 15,5 cm | 2352 x 1170 px | 460 ppi |
| iPhone 14 Pro | 6.1 “ | 15,5 cm | 2556 x 1179 px | 460 ppi |
| iPhone 12/13 (Pro Max) / 14 Plus | 6.7 “ | 17 cm | 2778 x 1284 px | 458 ppi |
| iPhone 14 Pro Max | 6.7 “ | 17 cm | 2796 x 1290 px | 460 ppi |
Den angivna längden motsvarar den för diagonalen (i tum och cm).
Diagrammet och tabellen ovan illustrerar tydligt trenden att utöka mobila skärmstorlekar över tid. Dessutom kan du också använda iPhone Comparator (på Apple -webbplatsen för en mer detaljerad jämförelse av de olika modellerna.
Med filtreringskriterier (Baker Site)
Vad är PPP -upplösning ?
det handlar om pixel densitet på skärmen. PPP -enhet betyder verkligen Pixel per tum (På engelska ppi, pixlar per tum). Detta värde indikerar således antalet pixlar på en tumme med längd (2.54 cm). Ju högre det, desto mer exakt kommer skärmen att vara.

Nuvarande smartphones -skärmar (till exempel näthinnan) har en mycket hög upplösning och pixlar är i allmänhet oskiljbara.
Mer information finns i sidan Definition och skärmupplösning.
Skärmspecifikationer för huvudmodellerna
| Modell | Storlek (tum) | Storlek (cm) | Definition (pixlar) | Upplösning (PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S9 | 5.8 “ | 14,7 cm | 2960 x 1440 px | ~ 570 ppi |
| Galaxy S10e | 5.8 “ | 14,7 cm | 2280 x 1080 px | ~ 438 ppi |
| Galaxy S10 | 6.1 “ | 15,5 cm | 3040 x 1440 px | ~ 550 ppi |
| Galaxy S8+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S9+ | 6.2 “ | 15,7 cm | 2960 x 1440 px | ~ 529 ppp |
| Galaxy S20 | 6.2 “ | 15,7 cm | 3200 x 1440 px | ~ 563 ppp |
| Galaxy S21 5G | 6.2 “ | 15,7 cm | 2400 x 1080 px | ~ 421 ppp |
| Galaxy S10+ | 6.4 “ | 16,3 cm | 3040 x 1440 px | ~ 522 ppp |
| Galaxy S10 5G | 6.7 “ | 17 cm | 3040 x 1440 px | ~ 505 ppi |
| Galaxy S20+ | 6.7 “ | 17 cm | 3200 x 1440 px | ~ 525 ppi |
| Galaxy S21+ 5G | 6.7 “ | 17 cm | 2400 x 1080 px | ~ 394 ppp |
| Galaxy S21 Ultra 5G | 6.8 “ | 17,3 cm | 3200 x 1440 px | ~ 515 ppi |
| Galaxy S20 Ultra | 6.9 “ | 17,5 cm | 3200 x 1440 px | ~ 511 ppp |
| Galaxy S22/S23 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| Galaxy S22+/S23+ | 6.6 “ | 16,8 cm | 2340 x 1080 px | ~ 390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8 “ | 17,3 cm | 3088 x 1440 px | ~ 501 ppi |
Den angivna längden motsvarar den för diagonalen (i tum och cm).
Liksom konkurrenten Apple tillhandahåller Samsung en smartphones -komparator (Samsung -webbplats.com) för att se skillnaderna mellan deras olika modeller (skärmspecifikationer men också minne, processor, dimensioner, etc.))). Tyvärr hittar du bara deras senaste produkter.
Med filtreringskriterier (Baker Site)
Specifikationer för huvudmodellerna
| Modell | Storlek (tum) | Storlek (cm) | Definition (pixlar) | Upplösning (PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53 “ | 16,6 cm | 2340 x 1080 px | ~ 394 ppp |
| Redmi (anmärkning) 10/10s | 6.5 “ | 16,5 cm | 2400 x 1080 px | ~ 405 ppi |
| Redmi Note 11/11s | 6.43 “ | 16,3 cm | 2400 x 1080 px | ~ 409 ppp |
| Redmi Note 11 Pro / Pro+ | 6.67 “ | 16,9 cm | 2400 x 1080 px | ~ 395 ppi |
| Xiaomi 12/12x | 6.28 “ | 16 cm | 2400 x 1080 px | ~ 419 ppp |
| Xiaomi 12 Pro / 13 Pro | 6.73 “ | 17,1 cm | 3200 x 1440 px | ~ 522 ppp |
| Xiaomi 13 | 6.36 “ | 16,2 cm | 2400 x 1080 px | ~ 414 ppp |
Den angivna längden motsvarar den för diagonalen (i tum och cm).
För att se alla tekniska specifikationer för Xiaomi -smartphones (intervallet är relativt brett), kontakta informationssidan på deras webbplats, i MI.com.
Med filtreringskriterier (Baker Site)
Specifikationer för huvudmodellerna
| Modell | Storlek (tum) | Storlek (cm) | Definition (pixlar) | Upplösning (PPP) |
|---|---|---|---|---|
| P30 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P40 | 6.1 “ | 15,5 cm | 2340 x 1080 px | ~ 422 ppp |
| P30 lite | 6.15 “ | 15,6 cm | 2312 x 1080 px | ~ 415 ppp |
| P40 Lite | 6.4 “ | 16,3 cm | 2310 x 1080 px | ~ 398 ppi |
| P30 Pro | 6.47 “ | 16,4 cm | 2340 x 1080 px | ~ 398 ppi |
| P40 Pro | 6.58 “ | 16,7 cm | 2640 x 1200 px | ~ 441 ppp |
| P60 Pro | 6.67 “ | 16,9 cm | 2700 x 1200 px | ~ 443 ppi |
| Nova 9 | 6.57 “ | 16,7 cm | 2340 x 1080 px | ~ 392 ppp |
| Nova 9 är | 6.78 “ | 17,2 cm | 2388 x 1080 px | ~ 387 ppi |
| Mate 50 Pro | 6.74 “ | 17,1 cm | 2616 x 1212 px | ~ 428 ppi |
| Mate X3 (utfoldad) | 7.85 “ | 19,9 cm | 2496 x 2224 px | ~ 426 ppp |
Den angivna längden motsvarar den för diagonalen (i tum och cm).
För att lära dig mer om storlekar och/eller tekniska egenskaper (dimensioner, minne, processor, batteri, fotosensorer etc.), du kan använda Huawei -jämförelsesverktyget (på deras webbplats).
Med filtreringskriterier (Baker Site)
Tablettstorlek
Du hittar under skärmstorlekarna på de vanligaste surfplattorna på marknaden (Apple iPad och Samsung Galaxy Tab). Det kan finnas flera varianter av dessa modeller, men egenskaperna är i allmänhet lika.
Specifikationer för huvudmodellerna

| Modell | Storlek (tum) | Storlek (cm) | Definition (pixlar) | Upplösning (PPP) |
|---|---|---|---|---|
| iPad mini (6: e gen.))) | 8.3 “ | 21,1 cm | 2266 x 1488 px | 326 sid |
| iPad (9: e gen.))) | 10.2 “ | 25,9 cm | 2160 x 1620 px | 264 ppp |
| iPad (10: e gen.))) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Air (5: e gen.))) | 10.9 “ | 27,7 cm | 2360 x 1640 px | 264 ppp |
| iPad Pro 11 “(4: e genen.))) | 11 “ | 27,9 cm | 2388 x 1668 px | 264 ppp |
| iPad Pro 12.9 “(6: e gen.))) | 12.9 “ | 32,8 cm | 2732 x 2048 px | 264 ppp |
Den angivna längden motsvarar den för diagonalen (i tum och cm).
För mer information om de olika iPad -modellerna (kompletta egenskaper), tveka inte att använda iPad -komparatorn (på Apple.com). Du hittar alla bilder, variationerna efter färg och de kompletta tekniska specifikationerna.
Med filtreringskriterier (Baker Site)
Specifikationer för huvudmodellerna

| Modell | Storlek (tum) | Storlek (cm) | Definition (pixlar) | Upplösning (PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7 “ | 22,1 cm | 1340 x 800 px | ~ 179 ppp |
| Galaxy Tab A8 | 10.5 “ | 26,7 cm | 1920 x 1200 px | ~ 216 ppp |
| Galaxy Tab S7 / S8 | 11 “ | 27,9 cm | 2560 x 1600 px | ~ 274 ppp |
| Galaxy Tab S7+ / S8+ | 12.4 “ | 31,5 cm | 2800 x 1752 px | ~ 266 ppp |
| Galaxy Tab S8 Ultra | 14.6 “ | 37,1 cm | 2960 x 1848 px | ~ 239 s |
Skapa en lyhörd applikation med Uikit för iOS

För att lugnt närma sig frågan om skärmning av skärmstorlekar, låt oss börja med att gå runt de storlekar du måste hantera i iOS.
Gripa skärmstorlekarna
Vi pratar vanligtvis om skärmstorlekar i tum (noterade ”), och vi mät diagonalen.
I iOS finns det två stora familjer av storlekar:
- iPhone -storlekar;
- iPad -storlekar.
I varje familj finns det flera olika storlekar som finns i diagrammet nedan.

Enhet
Storlek
iPad Pro Big 1, 2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12, 13
iPhone 11 Pro Max
iPhone 11, 12, 13
iPhone Pro 12, 13
iPhone 6+, 6s+, 7+, 8+
iPhone 6, 6s, 7, 8
Denna tabell sammanfattar tolv storlekar finns i iOS -familjen med den uttömmande listan över alla associerade iOS -enheter. Inget behov av att du vet allt detta efter hjärta. Vet bara att det finns sex storlekar för iPhone och sex för iPad. Och dessa tolv storlekar kan du visualisera dem alla i storyboard !
Visualisera storleken i storyboard
För att ändra storleken på gränssnittet i storyboard, använd storleksväljaren. Nedre vänster på storyboard, du har följande knapp:
Klicka på den för att avslöja storleksväljaren.
Här kan du välja den storlek du vill visa gränssnitten på din storyboard. Som standard är storleken på iPhone 8 Plus, men du kan ändra detta som du vill.
Jag inbjuder dig att spela lite med olika storlekar. Det finns tre möjliga inställningar:
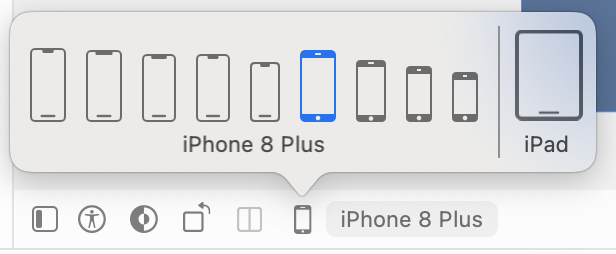
Storleken
Skärmstorleken låter dig helt enkelt välja den skärmstorlek du vill visa.
Det finns åtta storlekar för iPhone, men det finns bara en storlek för iPad ! De glömde?
Väl sett ! Med tolv storlekar tillgängliga i alla ville Apple undvika att visa för lång lista. Men försök att klicka på iPad till höger om listan, den kommer att uppdateras direkt genom att visa tillgängliga iPads, Magic !
Vägledning
Du kan besluta att visa landskap eller porträttorientering genom att tillämpa en rotation på skärmen:
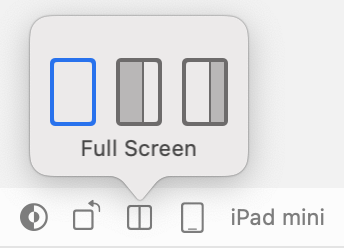
Anpassning
Om du väljer en av iPads i väljaren är en tredje inställning tillgänglig: anpassning.
På iPad kan två applikationer faktiskt visas bredvid varandra. Apple kallar denna split vy. Plötsligt tar applikationen inte längre hela skärmen, det är därför nödvändigt att tillhandahålla variationen i gränssnittets storlek i detta fall. Och det är med inställningen Anpassning som kan visualiseras det.
Sammanfattningsvis
- Det finns tolv olika skärmstorlekar för iOS -enheter: fyra för iPad och åtta för iPhone.
- Liksom med förhandsgranskningsläget, i föregående kapitel, gör storleksväljaren dig att visualisera vad din applikation ger på olika enheter direkt i storyboard. Och du kan se att så snart vi lämnar iPhone 8 Plus är det inte särskilt övertygande !
Från nästa spel kommer vi att börja lösa detta problem ! Men innan du dyker, kontrollera dina färdigheter i frågesporten. �� Ser dig !